A simple front end workflow for Symfony and Foundation frameworks
In Symfony 2.7 the team introduced the asset component. It allows for a standard method for linking to front end assets in your bundles, but has no say in how assets are built. It is agnostic to whether assets are built with Gulp, Grunt, Webpack or some other tool.
All of the front end build tools take some sort of source files do some processing to them and spit out files optimised for use by the browser: Pure CSS and JavaScript. The asset component allows exposing files from extensions using Symfony's extension mechanism, Bundles.
All files placed in the Resources/public -directory within a bundle is made available to the web server using a Symfony Command for assets install. Since Symfony 2.6 it has featured symlinking to the real asset directories, making the requirement to run the command limited to the times you add new bundles.
A bundle with Foundation built with Gulp
The Foundation front end framework from ZURB is one example of which uses Gulp as a build system by default. A good workflow for front end development will use the recommended practises from the framework, rather than crafting your own. This is analogous to working with the Symfony Framework for reusing your skillset across projects and technologies.
Once you create a Resources/public directory in any of your bundles and run the Symfony assets install with the symlink option:
bin/console assets:install --symlink
The whole directory is linked, so you need to run the command only when you enable new bundles. Changes to resources will be directly reflected to the browsers. Note that a cache server like Varnish or a CDN can cache the data if your file names stay as is.
Next we'll add an unstandard directory called private under Resources, just next to the public directory. Then install the foundation command line tool with NPM, the JavaScript packet manager:
npm install -g foundation-cli
After that create a new project with the tool and and copy the contents to the private directory of your bundle. Next modify the target directory of the Gulpfile to ../public/dist:
gulp.task('sass', function() {
return gulp.src('scss/app.scss')
.pipe($.sass({
includePaths: sassPaths
})
.on('error', $.sass.logError))
.pipe($.autoprefixer({
browsers: ['last 2 versions', 'ie >= 9']
}))
.pipe(gulp.dest('../public/dist'));
});
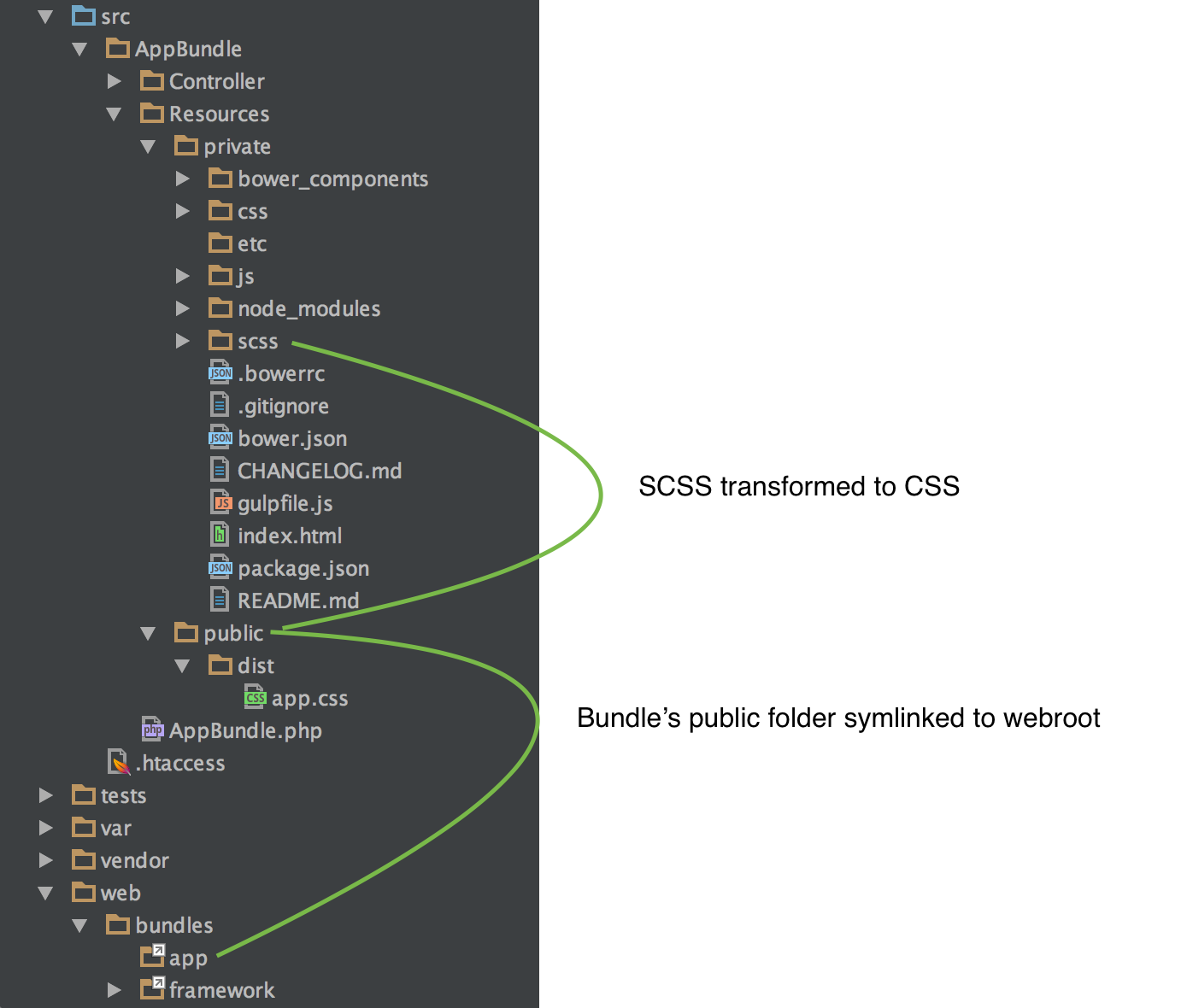
Now you've got the following directory structure that will keep your assets organised under a bundle and your build workflow stays the same if you were working with a static prototype:

Obviously having the assets is not enough without linking to them. For this the asset component documentation has a number of options, but at it's simplest form, you can simply refer to the front end assets in your Twig templates using the following syntax:
{{ asset('/bundles/app/dist/app.css' }}
Conclusion
The example in case was a very simplistic way of working with Symfony and the Foundation CSS framework Gulp build tools. It allows the use of the Foundation command line interface, for upgrading the framework itself. No messing around with Symfony bundles with outdated versions or hacking around with pure CSS versions of Foundation.
This approach is very generic and can work with a number of other tools, whether you're working with Bootstrap, React or Angular 2 in your project, leaving the front end implementation workflow completely up to the developer. Moving a static prototype to a Symfony app is drop-dead simple.
So for simple cases this workflow (with some .gitignore additions) has worked very well for me. If you end up having more complex needs, with front end assets coming from multiple different bundles and so on... you'll want to look into other tools like Puli, which is complementary technology for working with assets.
Learn more about Symfony and Front End asset management:
- Symfony and Asset Management
- New in Symfony 2.7: the new Asset component
- Integrate Symfony and Webpack
- npm and front-end packaging
- Puli: Powerful Resource Management for PHP
